Praticamente todo site tem também um perfil em alguma rede social. Contudo, na hora de divulgar o seu conteúdo nas redes, prestar atenção em alguns tópicos básicos poderá atrair mais visitantes para suas páginas, deixando o seu “anúncio” com um visual mais interessante.
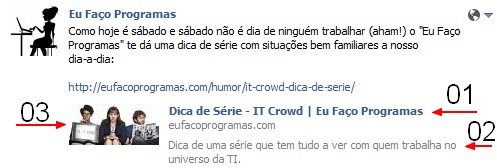
Ao se postar um link no Facebook, por exemplo, alguns dados do artigo principal da página são extraídos automaticamente, como mostra a imagem abaixo:
Como essa extração funciona de maneira similar na maioria das redes sociais, é importante estar atento a alguns itens de sua página. De uma maneira geral, esse itens são:
01 – Atributo title – Título
Como o próprio nome diz, o atributo title, que é definido entre as tags <title>Título </title> de seu documento, no <head>, é o título da página. Como o seu site tem várias páginas, e cada uma tem um conteúdo único, é legal customizar esse atributo com o assunto referente a página, ao invés do uso de um um único title para todo o site. Uma prática bacana é seguir o conteúdo do site pelo seu nome, como no exemplo:
<title> Desenvolvendo para WordPress – Eu Faço Programas </title>
02 – Descrição
A meta tag Description, embora não seja efetivamente utilizada como ranking pelos principais mecanismos de busca, é extremamente importante, já que representa uma síntese do que o usuário poderá ver na página. Procure ser sucinto, não ultrapassar o conteúdo recomendado de até 160 caracteres e criar um texto atrativo e com muitas palavras-chave. Para essa postagem, por exemplo, foi utilizado o seguinte código, dentro de <head>:
<meta name=”description” content=”Aprenda cinco dicas fáceis para melhorar a visualização de seu conteúdo nas redes sociais.“>
03 – Thumbnails
Colocar imagens em suas páginas é sempre interessante pois usuários gostam de visuais bacanas e na maioria das vezes não estão interessados em textos longos. Escolha um boa imagem ao compartilhar seu conteúdo pois agirá como seu cartão de visitas, podendo atrair ou afastar leitores.
Outra dica é trabalhar uma identidade visual para seu site. Pode ser um boneco, uma ilustração, foto ou fonte diferenciada, mas deve ser algo que faça com que o usuário, ao visualizar a imagem, possa lembrar de seu site. Invista na sua criatividade! Colocar essa imagem especial como Favicon, ou seja, como o ícone que é exibido quando a página é aberta no navegador (observe na imagem abaixo o favicon da wikipédia) é simples e leva apenas alguns segundos:
![]()
<link rel=”shortcut icon” href=”ENDEREÇO DA IMAGEM”>
Postado originalmente em Eu Faço Programas





1 Comentários
Apesar da pouca importância para os buscadores as meta-tags fez com que meu blog tivesse um aumento significativo nas visitas.