Olá galera!
Para dar início a série de posts práticos sobre Desenvolvimento Web, hoje vou dar algumas dicas que solucionaram quase todos os meus problemas com layouts “arredondados”. Por que quase todos? A resposta: Algumas destas dicas não se aplicam ao IE ou ao Opera :-(.
Há uma implementação da CSS 3 que prevê o suporte dos navegadores ao “desenho” de caixas com cantos arredondados (ainda não suportado pelos navegadores). A maneira mais comum de fazermos isto é utilizando imagens, css e elementos HTML não-semânticos. Ok, até aí tudo bem… mas e quando estamos tratando de fundos em degradê?! A coisa complica.
Pesquisando sobre o assunto, pude constatar que o Webkit e o Gecko (motores do Safari e do Firefox, respectivamente) possuem soluções proprietárias para renderizar border-radius:
-moz-border-radius: 5px;
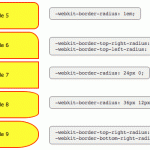
-webkit-border-radius: 5px;
Adicionamos a propriedade especificada pela CSS 3 só para não ficarmos com o peso na consciência, e para garantir que nossa caixa fique visível para futuros browsers que suportem este padrão:
border-radius: 5px;
Em Opera isso não se aplica. Há várias outras formas de desenhar cantos, inclusive utilizando SVG e Canvas. No Dev.Opera podemos ver um exemplo de input com cantos arredondados através de SVG.
No site do Maujor há uma proposta de border-radius com PNG transparente que achei bem prática de se implementar (e aparentemente é cross-browser).
Para os amantes da jQuery, há um plugin chamado jQuery Corners que é capaz de reproduzir border-radius decentemente em qualquer browser conhecido (de uma maneira pouco usual para o Opera… mas é capaz). Se você não quer utilizar uma framework javascript para isso, é capaz de utilizar também a biblioteca CurvyCorners.
Fica a dica…
Até a próxima


6 Comentários
Acabei de ver esta propriedade em um arquivo css gerado pelo f-spot porque gostei da galeria que ele gerou e fui adaptar para funcionar com PHP.
Gostei muito, faço uso tambem do jQuery e o cornerz para arredondar os cantos.
Show.
Pena não se aplicar a todos os browsers = /
Vlw pela dica brow
Bom Dia.
Muito legal o material, somente gostaria de avisa-lo que o Opera já suporta CSS3, e claro dando suporte a cantos arrendondados.
Se puder modificar essa parte do artigo faca 100%.
Abraços