Como o próprio título diz, esse post tem como função ser um guia rápido de consulta aos principais diagramas da UML. Serve, principalmente, para você que, como eu, não é lá muito fã de documentação mas precisa fazê-la, mesmo que em trabalhos da faculdade 🙂
Antes de continuar, você sabe o que é UML? Se não, vamos lá!
A UML – Unified Modeling Language (Linguagem de Modelagem Unificada), como o próprio nome já diz, é uma linguagem para modelagem de objetos do mundo real, usada para especificar, construir, visualizar e documentar um software. Em suma, uma modelagem UML oferece um “desenho” do software que se pretende desenvolver.
Você pode ler mais sobre a história da UML em: www.linhadecodigo.com.br/artigo/763/uml-unified-modeling-language-introducao-e-historico.aspx
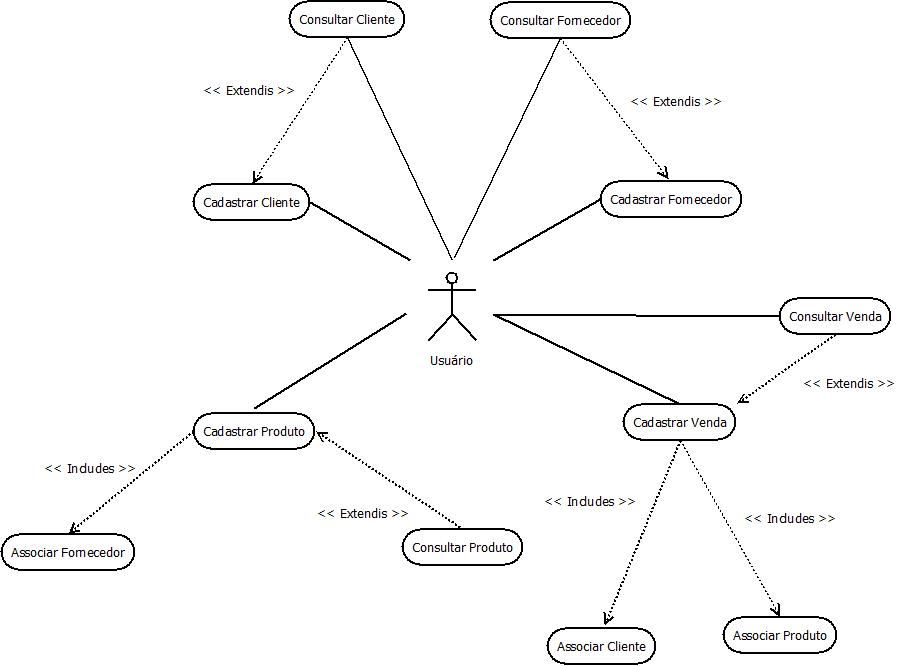
Diagrama de Caso de Uso
Representa o conjunto de comportamentos de alto nível que o sistema deve executar para um determinado ator. É o diagrama mais simples, e não há necessidade de grandes detalhamentos.
 A figura acima ilustra um caso de uso geral, mas é recomendado que eles sejam desenvolvidos para cada cenário. As setas de includes e extends, indicam, respectivamente, obrigatoriedade e opção de se realizar determinada ação.
A figura acima ilustra um caso de uso geral, mas é recomendado que eles sejam desenvolvidos para cada cenário. As setas de includes e extends, indicam, respectivamente, obrigatoriedade e opção de se realizar determinada ação.
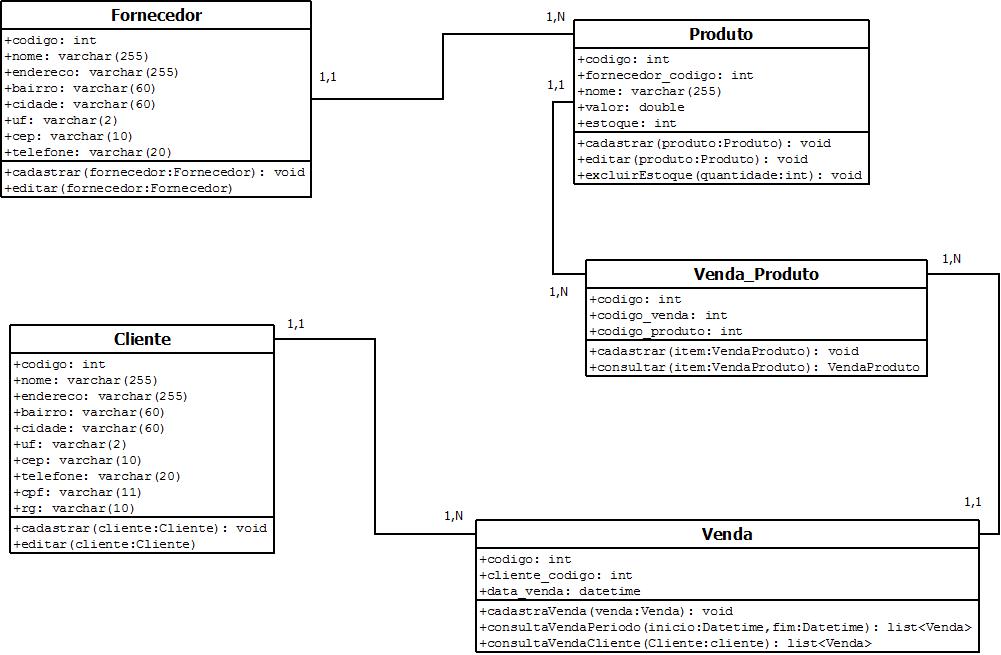
Diagrama de Classes
Representa uma coleção de classes e seus inter-relacionamentos.

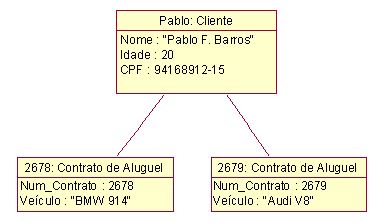
Diagrama de objetos
Representa um retrato, em tempo de execução, dos objetos do software e seus inter-relacionamentos.

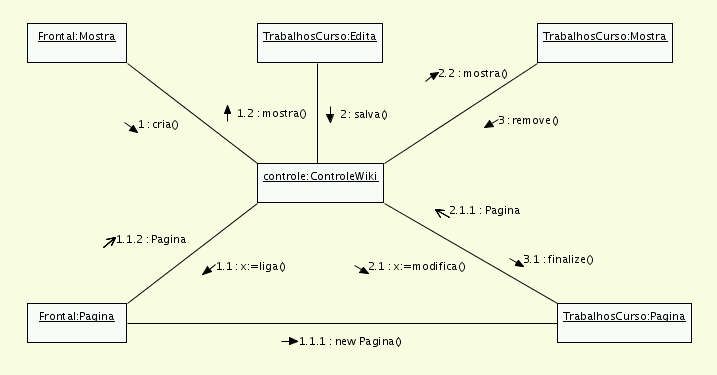
Diagrama de Colaboração
Representa uma coleção de objetos que trabalham em conjunto para atender algum comportamento do sistema.

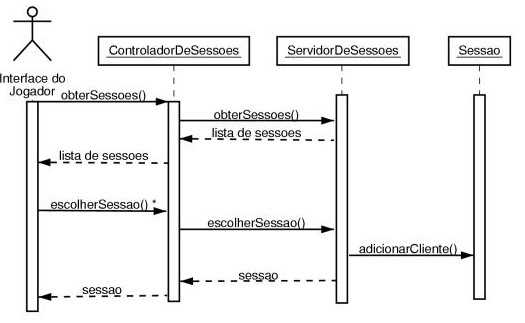
Diagrama de Sequência
Representa uma perspectiva, orientada por tempo, da colaboração entre os objetos.

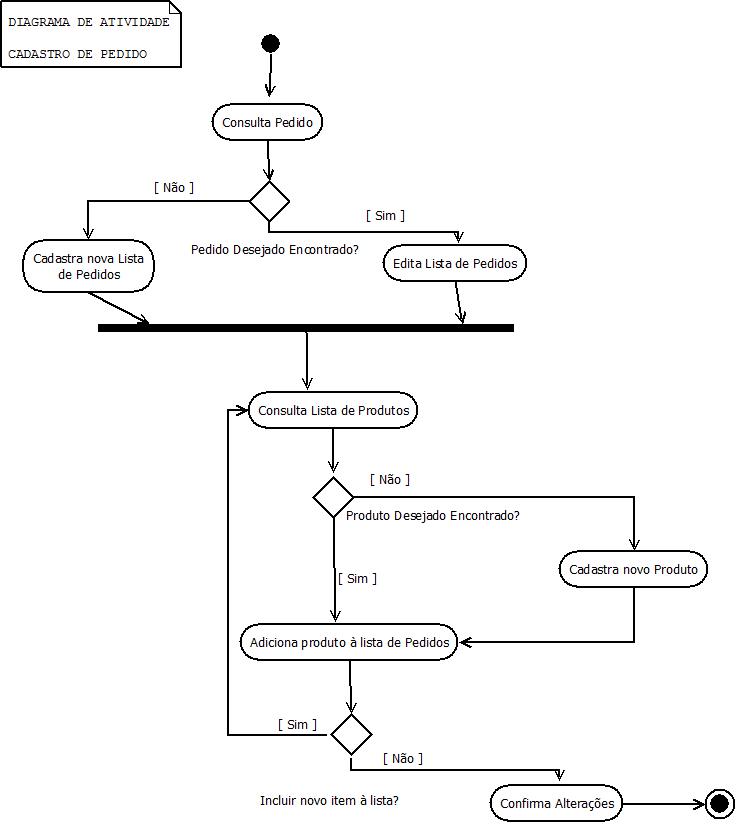
Diagrama de Atividades
Representa o fluxo de tarefas que podem ser executadas pelo sistema ou por um ator.

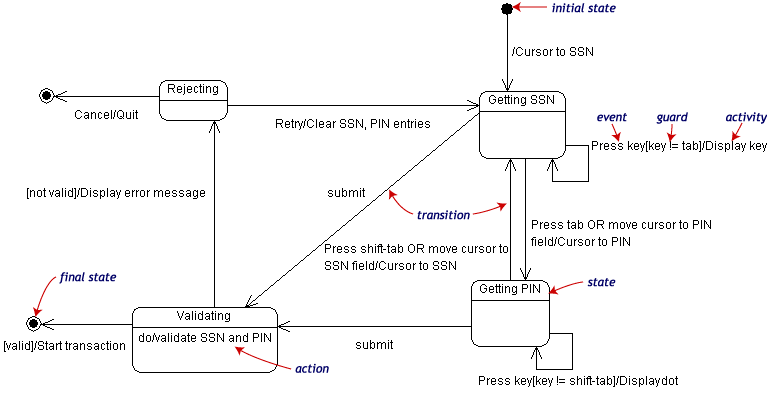
Diagrama de Estados
Representa um conjunto de estados que um objeto pode estar e os “gatilhos” que estimulam a transição do objeto de um estado para outro.

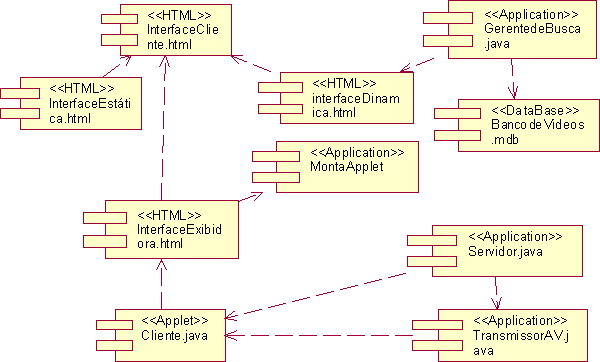
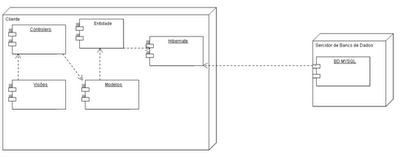
Diagrama de Componentes
Representa uma coleção de componentes de software e seus inter-relacionamentos.

Diagrama de Depuração
Representa uma coleção de componentes e mostra como esses são distribuídos em um ou vários nós de hardware.

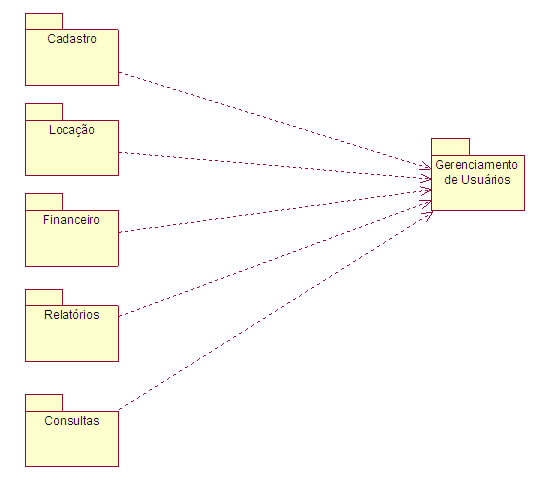
Diagrama de Pacotes
Representa uma coleção de outros elementos de modelagem e diagramas.

Espero que este resumo rápido auxilie nos seus estudos. Qualquer adendo ou dúvida, deixe seu comentário abaixo!
Artigo postado originalmente em Eu Faço Programas




21 Comentários
Muito bem colocado gabifonseca, bem claro, otimo posts para quem quer conhecer pouco mais sobre uml
Ótima Matéria Gabi!
Bem simplificado!
Parabéns!!!
Rápido, direto, objetivo!
Ótimo post!!! Parabéns
Obrigada 🙂
Muito obrigada!
Ajudou bastante!
Parabéns pela iniciativa.
Parabéns, seu artigo foi muito útil. Valeu mesmo.
Muito bom, bem esclarecedor, obrigado por compartilhar.
Olá
Gostaria de saber se para além destes 10 diagramas apresentados ainda existem outros?
Muita bom’.. Estou num curso de Informática e estou estudado um pouco sobre POO (Programação Orientada a Objeto) e essa postagem me foi muito util. Excelente postagem… Me ajudou bastante.
Olá, estudo Gestão em tecnologia da informação e essa postagem está me ajudando a entender um pouco mais sobre programação orientada a objetos..
Obrigado.
O diagrama de componentes acho que falta dizer que eles tem que mostrar os serviços que cada componente provê para outro. Mas como uma introdução, está otimo.
Ótima postagem, só faltou explicar oque e UML, explicou apena seus diagramas. valeu.
O povo é analfabeto funcional, a moça deixou claro que seria um resumo rápido, quem quer entender deve ir mais a fundo e não usar resumos. Isso é um resumo ou seja, quem já sabe o conteúdo e quer repescar , para criticar ter que ter razão !
Pingback: UML: Tudo que você precisa saber sobre - Cafeína Codificada
Sei q essa postagem eh antiga, mas vale citar o diagrama de processos aqui também?
Parabéns Gabi!
Matéria sensacional !!
Caso tenha algum material que possa me auxiliar como apostilas ou até mesmo livros *PDFs* e puder me enviar, ficarei muito grato!
Email : [email protected]
Ótimo artigo
Objetivo e orientador.
Estou iniciando na área de análise de negócios de forma efetiva, estou procurando material para me especializar, sem necessariamente fazer curso específicos e de auto custo.
Obrigado pela força.
Parabéns Gabi!!
Existe uma ordem para fazer os diagramas uml? ex, uc,dc,der,mer etc…
Boa noite Gabii. Eu não encontrei muita informação sobre esse Diagrama de Depuração. Sabe me dizer se ele pode ser conhecido por outro nome? Obrigado e parabéns pelo post!
Para caso de uso o extendes é invertido como mostra aqui http://www.dsc.ufcg.edu.br/~jacques/cursos/map/html/uml/diagramas/usecases/usecases.htm
Acredito que também bem util o diagrama de domínio