HTML5 evoluiu bastante e tem uma série de novidades entre elementos e atributos para formulários. Nesse artigo mostro um pouco sobre validação dos campos de um formulário. Acredito que em um futuro próximo os desenvolvedores não precisarão escrever o código de validação de formulário em JavaScript, por exemplo, já que os navegadores serão capazes de fazer tudo isso para nós.
Atributo required
Utilizamos esse atributo para informar ao navegador que um elemento do formulário é de preenchimento obrigatório, ou seja, o usuário não consegue enviar o formulário se não preencher o campo com o atributo required. Seu uso é exclusivo com os elementos input, select e textarea.
Uma mensagem é informada ao usuário em uma tentativa de envio de formulário sem o preenchimento de um campo com required. Esse atributo apenas verifica se o campo foi preenchido ou não. Quero dizer que, qualquer caractere será aceito.
<form method=”post” action=””>
<label for=”nome”>Nome: </label><input id=”nome” type=text required name=nome/>
<input type=submit value=”OK”/>
</form>
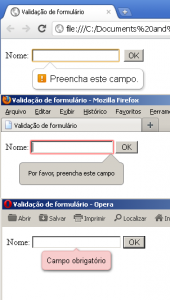
Abaixo mostro as mensagens de alerta nos seguintes navegadores: Google Chrome, Firefox e Opera. Perceba que cada fabricante estiliza a mensagem de forma diferente.
type=”email”
Atributo type de um input com a opção igual a email significa definir o campo para receber um endereço de e-mail válido. A forma de validação não verifica se o e-mail digitado realmente existe, mas sim se o formato está correto. Exemplo de um formato de email aceito: [email protected].
<form method=”post” action=””>
<label for=”email”>E-mail: </label><input id=”email” type=email required name=email/>
<input type=submit value=”OK”/>
</form>
Atente para o seguinte: além de ser um campo onde o usuário deve digitar um endereço de e-mail válido o campo é de preenchimento obrigatório.
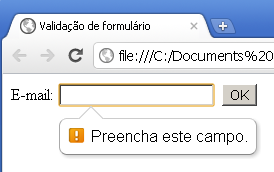
Alerta para o usuário caso não seja digitado nada no campo input.
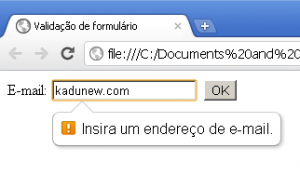
Alerta para o usuário caso não seja digitado um formato de e-mail no campo input.
Um recurso CSS3 pode ser usado para identificar se o elemento do formulário recebeu ou não um dado válido. Esse recurso é a pseudo classe :valid e :invalid. Assim que o usuário digitar um dado válido, o navegador altera a pseudo classe de :invalid para :valid. No exemplo abaixo o campo inicia com uma cor de fundo avermelhada, assim que o usuário digitar um formato de e-mail o campo é alterado para verde.
Veja o CSS:
#email:valid {background:#006600;color:#fff }
#email:invalid {background:#990000; color:#fff}
type=”url”
Um campo input com type igual a url recebe apenas url’s no seu formato correto, ou seja, http://www.site.com, http://www.site.com.br etc.
<form method=”post” action=””>
<label for=”site”>Site: </label><input id=”email” type=url required name=site/>
<input type=submit value=”OK”/>
</form>
Mensagem de alerta do navegador Chrome ao digitarmos uma url em um formato inválido.
pattern = “Expressão”
Com uso do atributo pattern você pode exigir que o usuário digite valores em um padrão feito com expressão regular, ou seja, o que for digitado no compo input deverá satisfazer a expressão regular criada pelo desenvolvedor.
Explicarei o atribudo criando uma expressão para entrada de um número de telefone. O valor inserido no campo de input deverá iniciar com (xx) logo terá um espaço em branco com uma sequência de quatro dígitos, um traço, e para terminar mais uma sequência de mais quatro dígitos, ficando assim: (xx) xxxx-xxxx.
Abaixo o código para criar a condição descrita acima.
<form>
<label>Telefone: <input required name=”tel” pattern=”([0-9]{2})[s][0-9]{4}-[0-9]{4}”/></label> (xx) xxxx-xxxx
<input type=submit value=Enviar/>
</form>
([0-9]{2}) usuário deve digitar dois números de 0 até 9 entre parênteses.
[s][0-9]{4}-[0-9]{4} um espaço e duas sequências de números divididas por um traço.
Em HTML5 há um valor para o atributo type que é o tel. Ao utilizar esse valor não há máscara de formatação ou validação, já que não há um padrão para números de telefones. Ele serve apenas para informar que o valor do campo é um número de telefone.
Abaixo outro exemplo utilizando o atributo pattern, agora validando CEP
<form>
<label>CEP: <input required name=”cep” pattern=”[0-9]{5}-[0-9]{3}”/></label> (xx) xxxx-xxxx
<input type=submit value=Enviar/>
</form>
novalidate=”novalidate”
Quando presente dentro do elemento form, especifica que os elementos do formulário não devem ser validados quando submetidos mesmo que tenham em seu type atributos iguais a email, url, etc.
No exemplo acima mesmo que o usuário clique no botão enviar sem preencher os campos com required o formulário será submetido. Isso porque passamos o valor novalidate=”novalidate”.
Compatibilidade entre navegadores
Pelos testes que fiz a validação funcionou perfeitamente nos navegadores Chrome, Opera e Firefox em suas últimas versões. Navegadores como Safari e Internet Explorer não foram capazes de reconhecer tais elementos da HTML5.








3 Comentários
Gostei dos novos atributos, mas é possível personalizar as mensagens?
O idioma da mensagem de erro vem do charset ou do idioma do browser?
Interessante.
Tenho a mesma dúvida que Eduardo.
OBS:Fiz o teste no seu formulário de comentário aqui do blog e vi que você não aderiu a tecnologia. Algum motivo específico?