Olá, pessoal!
Na minha opinião, um dos maiores benefícios em estar envolvido diariamente com desenvolvimento de software é a possibilidade de identificar e receber indicações de ferramentas e aplicativos que aprimoram a produtividade do nosso trabalho. Grande parte deles já estão disponíveis na internet há muito tempo. Basta apenas encontrá-los!
O objetivo deste artigo é apresentar alguns sites interessantes que já tive oportunidade de usar e serviram como um bom apoio. Confira!
1) 1Keydata – http://www.1keydata.com/
O primeiro deles, 1Keydata, contém alguns tutoriais e exemplos de funções de algumas linguagens de programação, como HTML, CSS, PHP e principalmente SQL, no qual mais uso. Algumas vezes, por exemplo, acabo esquecendo da sintaxe de alguns comandos SQL e acesso o 1Keydata para lembrá-la. Além disso, o site também traz vários tópicos sobre Data Warehousing e normalização de banco de dados.
2) Geradores de números e documentos
Durante os testes de software, é essencial fazer uso de dados próximos da realidade para simular ambientes de produção. Números de documentos, por exemplo, são bastante comuns para validar telas de cadastro e funcionalidades similares. Embora muitos já conheçam, existem quatro sites que geram números aleatórios de CPF, CNPJ, Cartões de Crédito e senhas, respectivamente. Seguem os links:
- https://www.geradordecpf.org/
- http://www.geradordecnpj.org/
- http://www.geradordecartaodecredito.com/
- http://www.geradordesenha.com.br/
3) 4Devs – http://4devs.com.br
Este é, talvez, um dos melhores sites que já encontrei. Em poucas palavras, o 4Devs é um canivete suíço para desenvolvedores de qualquer linguagem, fornecendo uma série de geradores, validadores e utilitários em geral para apoio em atividades de programação. Vale a pena adicioná-lo nos favoritos.
4) Code Beautify – http://codebeautify.org/
Trata-se de mais um site com um conjunto vasto de recursos para desenvolvedores. Em especial, o Code Beautify fornece conversores, visualizadores e formatadores de código para algumas linguagens, como Ruby, Python, C++ e SQL. Na maioria das vezes, utilizo o JSON Viewer, XML Viewer e SQL Formatter, que atendem bastante minhas expectativas.
5) Browserling – https://www.browserling.com/tools
Seguindo a mesma diretriz das duas dicas anteriores, o Browserling também oferece um excelente acervo de ferramentas para desenvolvedores. Como diferencial, para facilitar a navegação, o site agrupa as ferramentas por categorias, como conversões, criptografias, hashes, textos, senhas, imagens, data/hora e geradores de dados.
Aproveitando o ensejo, eu recomendo fortemente que esses recursos da web sejam utilizados. Nada de digitar “ASDFASDF” ou “TESTEEEEEE”. Além de não representarem valores condizentes com volumes de dados reais, essas entradas causam vícios e ainda podem comprometer os testes.
6) Fake Name Generator – http://pt.fakenamegenerator.com/gen-random-br-br.php
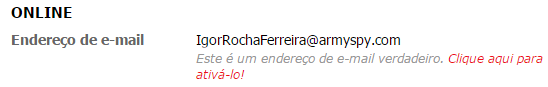
Quando for necessário testar ou homologar um cadastro de pessoas, utilize o Fake Name Generator para gerar dados aleatórios de forma instantânea. As informações geradas incluem dados bem específicos, como características físicas, emprego, veículo, página na web e até tipo sanguíneo. O endereço de e-mail gerado para cada pessoa também pode ser ativado, tornando-o “verdadeiro” temporariamente por meio de uma integração com o site EmailTemporarioLivre.com.br. Interessante, hein?

Exemplo de e-mail temporário gerado pelo Fake Name Generator
7) Collabedit – http://collabedit.com/
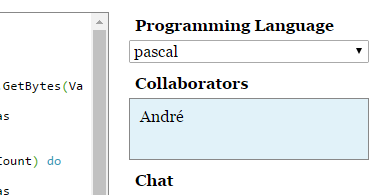
O Collabedit é uma ferramenta bem útil para compartilhamento temporário de código com recurso de syntax highlighting. Basta acessá-lo, criar um novo documento e enviar o link para os colaboradores. Todo o código digitado será visualizado por todos e também poderá ser editado. Geralmente o utilizamos para discutir soluções técnicas ou demonstrar a utilização de classes ou funções específicas. Em adição, o site também traz uma área de chat à direita, acessível para todos que estão conectados.

Imagem de exemplo do Collabedit
8) Usability Checklist – https://stayintech.com/info/UX
Este site traz um checklist completo de usabilidade para ser utilizado principalmente por desenvolvedores web. Para ajudar na conferência, o checklist ainda é dividido em várias seções, tornando-o bastante útil também para analistas de testes.
9) Sinônimos – https://www.sinonimos.com.br/
As documentações do nosso trabalho são muito, muito importantes. Descrever o que foi feito em uma user story, uma negociação com o Product Owner ou um e-mail importante para a equipe exige uma comunicação clara e objetiva. O site Sinônimos, embora não tenha cunho técnico, consiste em um dicionário de alternativas para as palavras pesquisadas. Portanto, caso alguma palavra não tenha se encaixado bem em algum contexto, utilize este site para substituí-la.
Apenas para conhecimento, eu uso – e muito! – este site durante a elaboração de meus artigos.
10) Pointing Poker – https://www.pointingpoker.com/
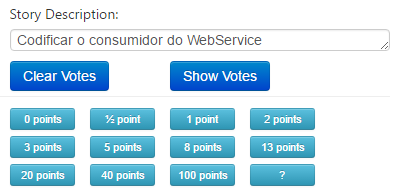
O Pointing Poker é uma dica para equipes que trabalham com Scrum e promovem cerimônias de planejamento (Sprint Planning) e retrospectiva (Sprint Retrospective) com equipes remotas. O site cria sessões colaborativas e as disponibiliza através de um link compartilhável. Para planejamentos, é preparado um ambiente com estimativas pré-definidas para serem selecionadas pelos participantes. Já para retrospectivas, cada participante escreve os pontos positivos e negativos para serem discutidos pela equipe de forma bem organizada.

Exemplo de uma sessão de estimativas no PointingPoker
11) RAD Studio Docwiki – http://docwiki.embarcadero.com/RADStudio/Tokyo/en/Main_Page
Programadores Delphi, não deixem, jamais, de adicionar este endereço nos favoritos do browser. A documentação oficial do Delphi é um grande apoio para pesquisar sintaxes, funcionalidades da IDE e informações detalhadas de métodos, classes e APIs. Ah, e vejam que o link já está direcionado para a versão Tokyo.
12) Franz – http://meetfranz.com/
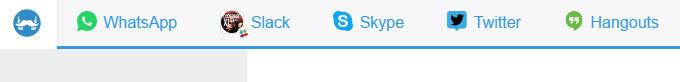
A minha última dica é, na verdade, um aplicativo. Mesmo assim, decidi adicioná-lo aqui pela sua proposta para aprimorar a produtividade. O Franz é uma solução para equipes que utilizam vários mensageiros instantâneos espalhados no PC ou no browser. O aplicativo “agrupa” estes mensageiros em uma única janela, dividindo-os em abas. Na DB1, por exemplo, eu o utilizo para agrupar o Skype, Slack e Hangouts no mesmo local, facilitando a comunicação com a equipe.

Exemplo de mensageiros agrupados no aplicativo Franz
Esqueci de algo? Deixe um comentário com outros sites que você conhece!
Abraço, pessoal.



